Hi,
In this post, I will discuss how to create a friend selection widget as in Facebook. When ever you are inviting your friends, or sending some application request to your friend in Facebook, you might get a friend selection widget as below:
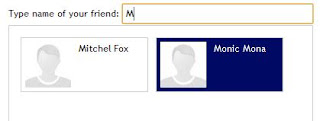
In the above, as you start typing the name of your friend, the list below gets filtered quickly accordingly. This is not refreshing the page nor is calling any AJAX. The whole thing is in realtime. Also you can select/unselect 1 or more friend by clicking them. And finally when you click the "Send Request" button the form gets submitted with selected friends user id. This is how I have achieved this.
Code and Explanation:
First you need to download the entire source code from here. Now here is the basic HTML:
<form method="post">
<h3>Facebook Style Friend Select</h3>
Type name of your friend: <input type="text" id="friend_name" /><br/>
<div class="friend_container">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</form>
Each <li> contains the details of each friend, including the picture and the name. The name must not contain any tags or extra spaces. As this is what will be taken into account while filtering. A sample content of the <li> will look like:
<div>
<div style="float:left;width:70px"><img src="images/sample.jpg" width="60"></div>
<div style="float:left;width:70px;"><input type="checkbox" name="friend[]"value="1">Arial Smith</div>
</div>
The second DIV inside the main div must contain a checkbox, with name of your choice and "value" as the ID of the friend, followed by the name of the friend. Again, the friends name cannot contain any tags or unnecessary spaces. Each <li> that I am using above will be generated dynamically, but I have made it static, for demo purpose.
The main tricks are in the JS. First coming to the functionality for selecting and unselecting a friend. This is done by:
jQuery('.friend_container ul li').click(function(){
jQuery(this).toggleClass("active");
if(jQuery(this).find("input[type=checkbox]").attr("checked")==true){
jQuery(this).find("input[type=checkbox]").removeAttr("checked");
}else{
jQuery(this).find("input[type=checkbox]").attr("checked","checked");
}
})
In above, whenever an <li> is clicked the hidden checkbox's checked status is toggled by:
In above, whenever an <li> is clicked the hidden checkbox's checked status is toggled by:
if(jQuery(this).find("input[type=checkbox]").attr("checked")==true){
jQuery(this).find("input[type=checkbox]").removeAttr("checked");
}else{
jQuery(this).find("input[type=checkbox]").attr("checked","checked");
}
The class of the <li> for the selected friend is also toggled by:
jQuery(this).toggleClass("active");
The selected and unselected friends looks like:
Now the main job for filtering the friends in realtime while typing the name of the friend. This is done by:
jQuery(this).toggleClass("active");
The selected and unselected friends looks like:
Now the main job for filtering the friends in realtime while typing the name of the friend. This is done by:
jQuery('#friend_name').keyup(function(){
var typed=jQuery(this).val();
if(typed==""){
jQuery('.friend_container ul li').show();
}else{
jQuery('.friend_container ul li').hide();
jQuery(".friend_container ul li").each(function(){
var name=jQuery(this).find("div:last").text();
if((name.substr(0,typed.length)).toLowerCase()==typed.toLowerCase()){
jQuery(this).show();
}
});
}
})
The idea is very simple. Whenever a match is found all the other <li> are hidden and matched one's are shown. If nothing is typed, all are show as:
The idea is very simple. Whenever a match is found all the other <li> are hidden and matched one's are shown. If nothing is typed, all are show as:
var typed=jQuery(this).val();
if(typed==""){
jQuery('.friend_container ul li').show();
}else{
//........filtering
}
//........filtering
}
Now the filtering part is as:
jQuery('.friend_container ul li').hide();
jQuery(".friend_container ul li").each(function(){
var name=jQuery(this).find("div:last").text();
if((name.substr(0,typed.length)).toLowerCase()==typed.toLowerCase()){
jQuery(this).show();
}
});
First I am hiding all the <li>. Then I am traversing through all the <li> and checking if the pattern typed by the user is matching with that of each <li>'s content. i.e.
jQuery(".friend_container ul li").each(function(){ // traversing each <li> element
var name=jQuery(this).find("div:last").text(); // fetching the text of the <li>
if((name.substr(0,typed.length)).toLowerCase()==typed.toLowerCase()){ // checking if the <li> text matches with that of the user's typed text
jQuery(this).show(); // showing that particular <li>
}
Now our friend selection widget is ready. Download: fb_friendselect.zip




doesnt work in firefox or opera, only in chrome
ReplyDeletePlease replace the following line in example.php:
ReplyDeletelink type="text/style" href="style.css" rel="stylesheet"
with
link rel="stylesheet" href="style.css" type="text/css"
and check again
it works now,your fricken awesome, thank you
ReplyDeleteCan you please show how to add a select/unselect all option, something like the code below.
ReplyDelete$(document).ready(function(){
$('.check:button').toggle(function(){
$('input:checkbox').attr('checked','checked');
$(this).val('uncheck all')
},function(){
$('input:checkbox').removeAttr('checked');
$(this).val('check all');
})
)}
why is not working when i append items dinamically with json ? i can'\t check the item.
ReplyDeleteYour code was very helpful. Thank you so much! :)
ReplyDeleteHi,your blog really helped me for doing search.thanks a lot...:)
ReplyDeleteThe code of Facebook Pictures , signal with numbers and lettrrs , and the meaning.
ReplyDelete