Hi there,
I will discuss about a device emulator which I had to make for one of my website. The basic idea is to allow the users to see how their websites would look like in a mobile device. The code snippet I am attaching here is default to IOS5, but you can make it dynamic and take it to a whole new level of craziness.
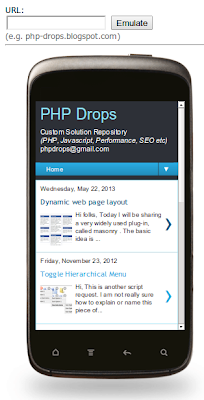
Lets see the output of the code first. This will give a better idea of what I am doing:


Download demo: device-emulate.zip
Explanation:
Before explaining the actual code, let give you the basic idea of websites in mobile or any device. There are two approaches to make a website device friendly. The recommended and highly used is the responsive approach. In this method, most of the work is done by the HTML developer, where the design of the web page is made dynamic with respect to the dimension of the device(e.g. mobile, tab etc).
And the other is to create a separate theme with URL redirection for the same. e.g if a site http://flowingpixels.blogspot.com is viewed from a mobile phone the URL gets redirected to http://flowingpixels.blogspot.in/?m=1. And the entire theme is changed. In this approach both HTML/site developer has to work on.
For my emulator, although this is a draft version, there is hardly anything that is to be done for the sites which are responsive. The trick is with the sites which get redirected in mobile device. But before going into that let me explain the basic concept of the emulator.
The idea is very simple. I take the URL which user has entered and put it as the source of an iframe. Put a div wrapping the iframe, which has a background image of a mobile phone. This is all that I have done and it looks to be working fine for most of my websites.
Here is the code for the iframe thing:
<div class="iPhone">
<div class="iPhone-inside">
<?php if(isset($_GET['url']) && $url!=""){ ?><div id="loader">loading...</div><?php } ?>
<div class="fade" id="fade"></div>
<?php if(isset($_GET['url']) && $url!=""){ ?><iframe onload='parent.hide_loader()' id="iframe" width="338" height="520" src="<?php echo $url; ?>" frameborder="0"></iframe><?php } ?>
</div>
</div>
The class "iPhone" and "iPhone-inside" is creating the image for the mobile phone.
But this is not the fun part. The real challenge is when the URL gets redirected. To find out whether the URL submitted gets redirected for a mobile device, what I have done is, made a CURL call to the URL. In the CURL, assign the user agent as the one for IOS5 or whatever device you want. If there is redirection, the CURL returns the URL of the redirected site. Extract that URL and put it as source in the above iframe. Following is the code for that:
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_VERBOSE, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_USERAGENT, $user_agent);
curl_setopt($ch, CURLOPT_URL, htmlspecialchars_decode($url));
$result=curl_exec($ch);
curl_close ($ch);
$url = $_GET['url'];
if(strstr($result,'The document has moved')){
$a_url = preg_match('/<a href="(.+)">/', strtolower($result), $match);
$url = html_entity_decode(urldecode($match[1]));
}
?>
<div class="iPhone">
<div class="iPhone-inside">
<?php if(isset($_GET['url']) && $url!=""){ ?><div id="loader">loading...</div><?php } ?>
<div class="fade" id="fade"></div>
<?php if(isset($_GET['url']) && $url!=""){ ?><iframe onload='parent.hide_loader()' id="iframe" width="338" height="520" src="<?php echo $url; ?>" frameborder="0"></iframe><?php } ?>
</div>
</div>
Download the entire source code, and you will understand better. But again, this is very much a draft untested version. But I am sure you get the idea.
Download: device-emulate.zip
Hi love this emulator and have put it on my website www.itos.no
ReplyDeleteIs there any tweaking you can recommend for IE compability?
works fine in chrome
Let me get back on this.
DeleteIt’s really an awesome and beneficial part of details. I’m satisfied that you just allocated this useful details with us. Please keep us up up to now like this. Thank you for talking about.
ReplyDeleteJoomla Developers Bangalore | Joomla Website Development Bangalore
This is great! When I put the index.php inside of an iframe the "loading" message never goes away and you can scroll but the web page is not operational
ReplyDelete